PagerDuty Webhooks
To integrate PagerDuty webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with PagerDuty by using Webhooks. PagerDuty webhooks can be used to notify an external application whenever specific events occur in your PagerDuty account.
By integrating ngrok with PagerDuty, you can:
- Develop and test PagerDuty webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from PagerDuty in real-time via the inspection UI and API.
- Modify and Replay PagerDuty Webhook requests with a single click and without spending time reproducing events manually in your PagerDuty account.
- Secure your app with PagerDuty validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm start
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
ngrok http 3000 -
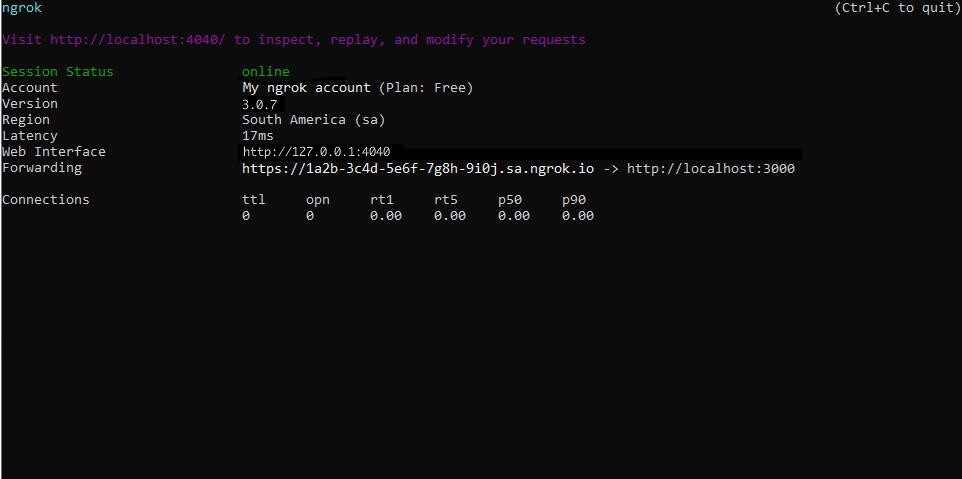
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with PagerDuty).

Step 3: Integrate PagerDuty
To register a webhook on your PagerDuty account follow the instructions below:
-
Access PagerDuty, and sign in using your PagerDuty account.
-
Click Integrations on the top menu and then click Generic Webhooks.
-
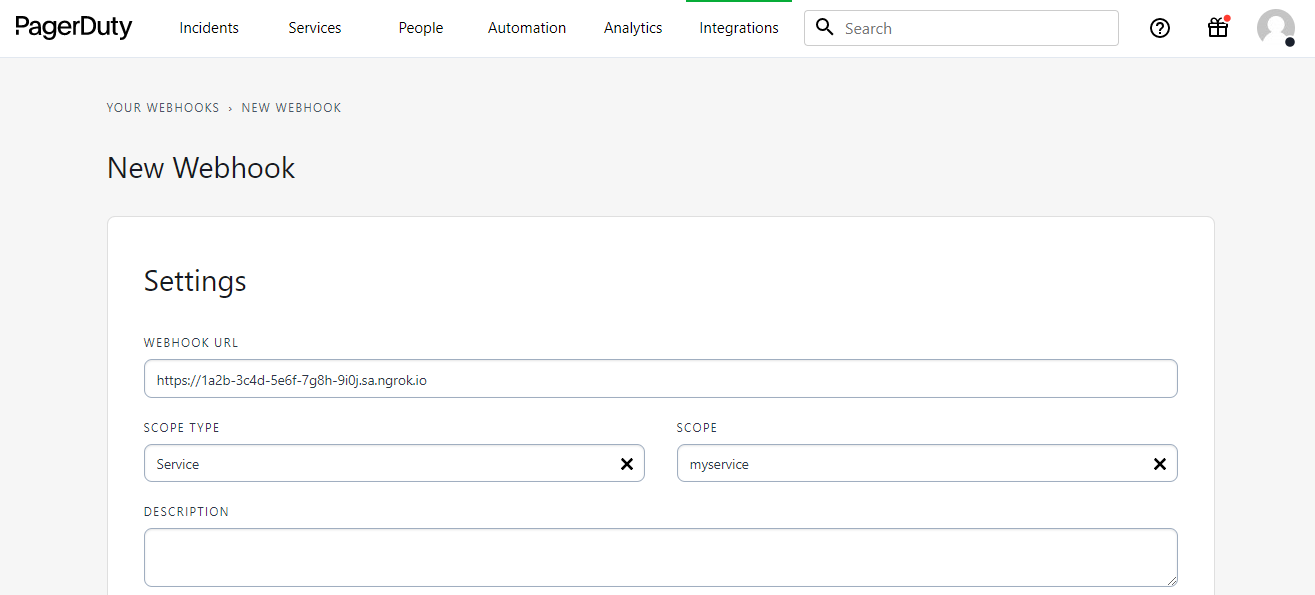
On the Your Webhooks page, click +New Webook for your application.
-
On the New Webhook page, in the WEBHOOK URL field enter the URL provided by the ngrok agent to expose your application to the internet (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
On the same page, select Service as SCOPE TYPE, select one of your service for SCOPE, click Select all under EVENT SUBSCRIPTION, and then click Add Webhook.
-
In the Webhook subscription created popup, click OK. Tip: Click Copy to copy the webhook payload signing code for later usage. See Secure your webhook requests with verification.
-
In the Your Webhooks page, click the webhook you have just created.
-
In your webhook's settings page, scroll down until the Test section, click Send Test Event, and then click Yes, Send Event. Confirm your localhost app receives the test event notification and logs both headers and body in the terminal.
Run Webhooks with PagerDuty and ngrok
PagerDuty sends different request body contents depending on the event that is being triggered. You can trigger new calls from PagerDuty to your application by following the instructions below.
-
In the same browser, access your PagerDuty company page, click Services on the top menu, and then click the Service Directory.
-
On the Service Directory page, click + New Service.
-
In the Create a Service page, enter your service Name and then click Next until the Integrations step appears.
-
In the Integrations step, click Create service without an integration.
-
On your service page, click New Incident, select your service for Create an incident on the following service, provide a short title, select Urgency as Low, and then click Create Incident. Confirm your localhost app receives the create new incident event notification and logs both headers and body in the terminal.
Inspecting requests�
When you launch the ngrok agent on your local machine, you can see two links:
- The URL to your app (it ends with
ngrok-free.appfor free accounts orngrok.appfor paid accounts when not using custom domains) - A local URL for the Web Interface (a.k.a Request Inspector).
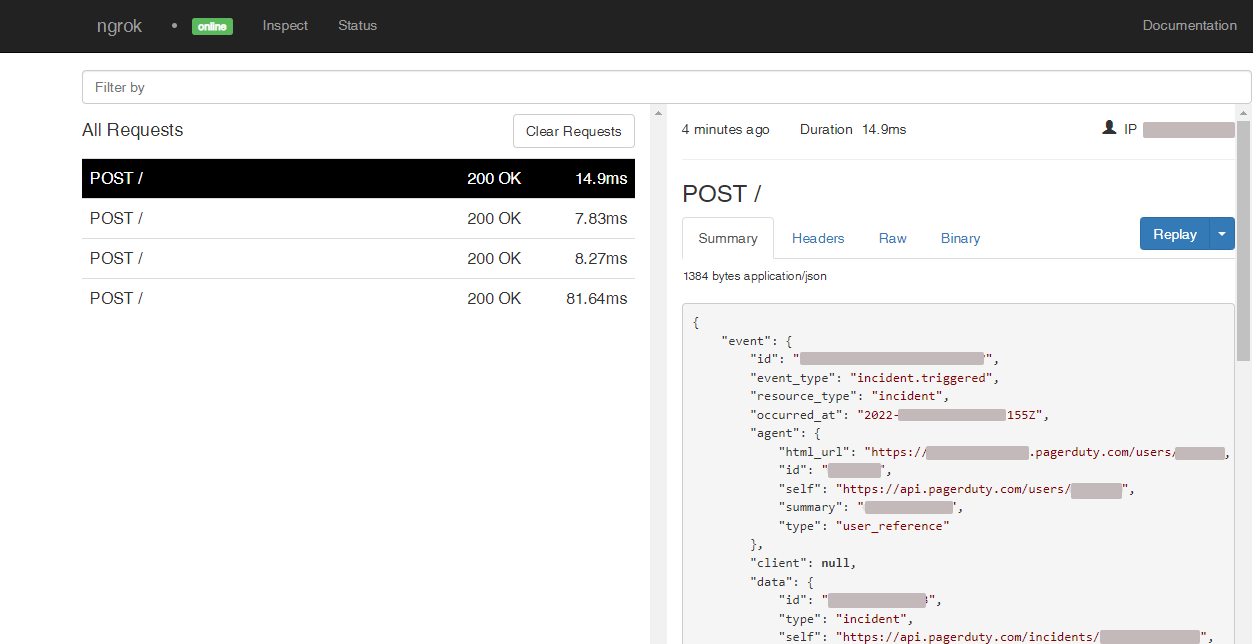
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
To inspect PagerDuty's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by PagerDuty.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from PagerDuty. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from PagerDuty. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the summary field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your PagerDuty webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Restart your ngrok agent by running the command, replacing
{your webhook payload signing}with the value you copied before (See Integrate ngrok and PagerDuty.):ngrok http 3000 --verify-webhook pagerduty --verify-webhook-secret {your webhook payload signing} -
Access PagerDuty (
https://{tenant}.pagerduty.com/incidents) and create a new incident. -
Verify that your local application receives the request and logs information to the terminal.
We all do sometimes 😅. To get help from our team, join our Slack Community.